2018 wurden von der EU Richtlinien für die barrierefreie Gestaltung von Webangeboten öffentlicher Stellen beschlossen. Für viele Städte und Gemeinden stehen deshalb in diesem Jahr noch Umbaumaßnahmen der kommunalen Websites an, die bis September abgeschlossen sein müssen. Das betrifft auch Beteiligungsplattformen, die mittlerweile vielerorts im Einsatz sind. Nicht ohne Grund: Ob beim Stadtumbau, bei der Entwicklung von Maßnahmen zum Klimaschutz oder der Verteilung von Geldern für Bürgerprojekte: Bürgerbeteiligung zielt immer darauf ab, möglichst viele Menschen in Entscheidungen mit einzubeziehen. Vor allem E-Partizipation macht die Beteiligung leicht, weil damit zeit- und ortsunabhängig Informationen zugänglich und Teilnahmemöglichkeiten gegeben sind. Aber: Um wirklich alle Bürgerinnen und Bürger einzubinden, müssen auch die Voraussetzungen für alle geschaffen werden – auch für Menschen mit Seh- oder Hörbehinderungen sowie Personen mit Lerneinschränkungen. Worauf dabei zu achten ist und wie Barrierefreiheit im Internet erreicht werden kann, erklärt Lena Münch, Projektmanagerin bei der wer denkt was GmbH, in diesem Beitrag.
Hindernisse abbauen und Teilhabemöglichkeiten schaffen
Stellen Sie sich vor, Sie sind von heute auf morgen auf einen Rollstuhl angewiesen und müssen sich in einer Welt zurechtfinden, die für nicht eingeschränkte Menschen, sprich gehende Personen, gestaltet wurde. Die Treppe im eigenen Haus: Sie wird zu einem kaum zu bewältigenden Hindernis. Bordsteinkanten werden zu Stolperfallen. Der Weg zur Arbeit – sei es mit dem Auto, der Bahn oder dem Rad – lässt sich nur mit passgenauen Hilfsmitteln bewältigen.

Aufzüge, Rampen und dergleichen werden vielerorts schon eingesetzt, um Barrieren abzubauen und Menschen mit Handicap auch eine Teilhabe am alltäglichen Leben zu ermöglichen. Doch was, wenn es sich bei Barrieren nicht um sichtbare, physische Hürden, sondern um Barrieren im virtuellen Raum handelt? Das Bewusstsein für eine barrierefreie oder zumindest barrierearme Gestaltung öffentlicher Räume scheint in den letzten Jahren gestiegen zu sein. Ein sehr wichtiger Bereich des öffentlichen Lebens bleibt bislang jedoch oftmals außen vor: das Internet. Eine schnelle Lösung wie „Wir bauen einfach eine Rampe neben der Treppe“ sucht man hier vergeblich. Dabei erscheint es vor dem Hintergrund der immer beliebter werdenden Möglichkeiten der digitalen Bürgerbeteiligung geradezu absurd, keine optimierte Version für Menschen mit Handicap zu schaffen. Bürgerbeteiligung soll schließlich alle Bürgerinnen und Bürger erreichen – ob mit oder ohne Handicap.
Barrierefreiheit im Internet – worauf muss man achten?
Um diese Frage zu beantworten, lohnt sich zunächst ein Blick auf die Zielgruppe(n) und ihre unterschiedlichen Bedürfnisse. Menschen mit Sehbeeinträchtigungen benötigen beispielsweise alternative, nicht-visuelle Darstellungs- sowie Navigationsmöglichkeiten. Taube und hörbehinderte Menschen dagegen brauchen rein visuelle Darstellungen, um sich auf einer Internetseite zurechtzufinden. In anderen Fällen können auch Barrieren durch eine zu komplexe Sprache und den Gebrauch von Fremdwörtern entstehen. Demenzkranken, Personen mit Lernschwierigkeiten oder Menschen mit geringen Deutschkenntnissen bereitet etwa das Verstehen komplexer, verschriftlichter Sachverhalte Schwierigkeiten. Um diesen und weiteren Zielgruppen gerecht zu werden, müssen verschiedene Formate gefunden werden.

Gestaltung, Technik und Kommunikation sind zentrale Stellschrauben, um Barrierefreiheit im Internet zu erreichen.
Welche Maßnahmen sollten also getroffen werden, um eine inklusive, barrierefreie Website zu entwickeln und somit allen Menschen die Teilhabe zu ermöglichen?
Kontrasteinstellungen – der Sonnenbrillenblick für angestrengte Augen
Weiße Schrift auf gelbem Hintergrund? Was für Menschen mit normaler Sehstärke zur Herausforderung wird, entpuppt sich für Menschen mit Sehbehinderung zu einer Unmöglichkeit. Um die Augen zu entlasten und die Lesbarkeit zu verbessern, muss der Kontrast ausreichend hoch sein. Wer also einen sonnengelben Hintergrund wählt, sollte auf schwarze oder zumindest dunkelgraue Schrift setzen. Das hilft nicht nur Menschen mit Sehbehinderung, sondern ist auch für gesunde Augen angenehmer zu lesen.
Kommunikation – auf Augenhöhe sprechen
Auf den meisten Websites werden Informationen in Form von Texten dargestellt. Ob die darin enthaltenen Botschaften tatsächlich bei den Leserinnen und Lesern ankommen, hängt im Wesentlichen davon ab, ob sie verstanden werden. Hier kann die einfache oder auch die Leichte Sprache weiterhelfen. Bei beiden geht es darum, Inhalte auch für Menschen mit Beeinträchtigungen zur Verfügung zu stellen. Worin besteht der Unterschied? Die Leichte Sprache verzichtet auf jegliche Fachwörter, komplizierte grammatikalische Konstruktionen und unnötige Füllwörter. Sie hilft Menschen mit starken Lerneinschränkungen und Menschen mit sehr kleinem Wortschatz. Für die Inklusion von Menschen mit Migrationshintergrund und geringen Sprachkenntnissen ist Leichte Sprache daher sehr wichtig. Im Unterschied dazu ist die einfache Sprache näher an der Umgangssprache. Beide Varianten tragen dazu bei, die Verständlichkeit komplexer Sachverhalte deutlich zu verbessern, Barrieren abzubauen und Teilhabe zu ermöglichen.

Nutzerführung – das Navi auf der Website
Von A nach B ohne Umweg über C und D: Eine umständliche Nutzerführung schafft Hürden und Barrieren und führt oftmals dazu, dass wichtige Informationen nicht gefunden werden. Um Nutzerinnen und Nutzer zielgerichtet über die Plattform zu leiten, bedarf es daher einer klaren Struktur, thematisch abgegrenzter Bereiche und intelligenter Verlinkungen.
Screenreader – der Vorleser für die Website
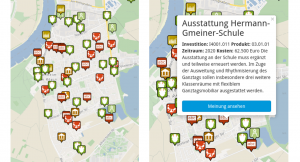
Haben Sie sich je gefragt, wie Blinde sich im Internet zurechtfinden, Informationen recherchieren oder Inhalte posten? Ein wichtiges technisches Hilfsmittel können dabei sog. Screenreader sein. Screenreader lesen die Inhalte von Websites vor und wandeln so visuelle Darstellung in akustisch wahrnehmbare Informationen um. Das A und O hierfür: eine gute Strukturierung der Website. Nur mit einer klaren Struktur ist es möglich, auch ohne optische Orientierungspunkte den Überblick zu behalten. Enorm wichtig ist ebenso, dass grafische Elemente eine Beschreibung erhalten, welche der Screenreader finden und so alternative Zugangsmöglichkeiten zu Bildmaterial oder Diagrammen schaffen kann. Im Rahmen von Bürgerbeteiligungsprozessen wird in den letzten Jahren vermehrt auf sogenannte Crowdmappings, d.h. interaktive Darstellungen auf Karten zurückgegriffen. Hier ist im Sinne der Barrierefreiheit im Internet eine alternative Darstellungsform als Liste unabdingbar. Mit Karten ist der Screenreader verständlicherweise überfordert. Sie sind damit für Blinde nicht zugänglich.

Was gibt es noch zu beachten? Die Computermaus oder das Touchpad am Laptop: Sie sind für viele eine Selbstverständlichkeit. Für Sehbehinderte sind sie jedoch nahezu nutzlos. Daher müssen die einzelnen Elemente der Website auch mit der Tastatur ansteuerbar sein, wenn man die Teilhabe von sehbehinderten Menschen möglich machen will.
Feedback-Möglichkeit – ein offenes Ohr für Verbesserungsvorschläge
Die Macher und Macherinnen von Websites haben mitunter Schwierigkeiten, sich in die Rolle von Menschen mit Beeinträchtigungen hineinzuversetzen und adäquate technische Anpassungen vorzunehmen. Deshalb sollte es an zentraler Stelle einer jeden Website die Möglichkeit geben, Rückmeldung zur Bedienbarkeit zu geben und etwaige Barrieren zu melden. Der Vorteil für die Macher und Macherinnen der Website: Sie erhalten gutes Feedback und können ihr Web-Angebot kontinuierlich optimieren.

Barrierefreiheit im Internet umsetzen: bis September 2020
Mit der harmonisierten Norm für Websites und mobile Anwendungen (EN301 549) wurden 2018 Richtlinien für die barrierefreie Gestaltung von Webangeboten beschlossen. Darin enthaltene Vorgaben sind für öffentliche Stellen in der europäischen Union verpflichtend und müssen für alle Websites bis zum 23. September 2020 umgesetzt sein.
Über die Autorin:
Lena Münch ist seit knapp drei Jahren Projektmanagerin bei der wer denkt was GmbH. Die studierte Übersetzerin und Computerlinguistin hat bereits zahlreiche digitale Bürgerbeteiligungsprojekte mit Städten und Gemeinden umgesetzt. Sie hat eine Weiterbildung in Leichter Sprache erfolgreich absolviert und unterstützt Kunden mit ihrem Knowhow bei der Umsetzung entsprechender Maßnahmen zur Barrierefreiheit auf Websites.
